能从开源组件库获取到的信息
分别能获取到的个性信息
1. 太极开源 https://gitee.com/opentj/jui
源代码【Gitee】
开发文档较少
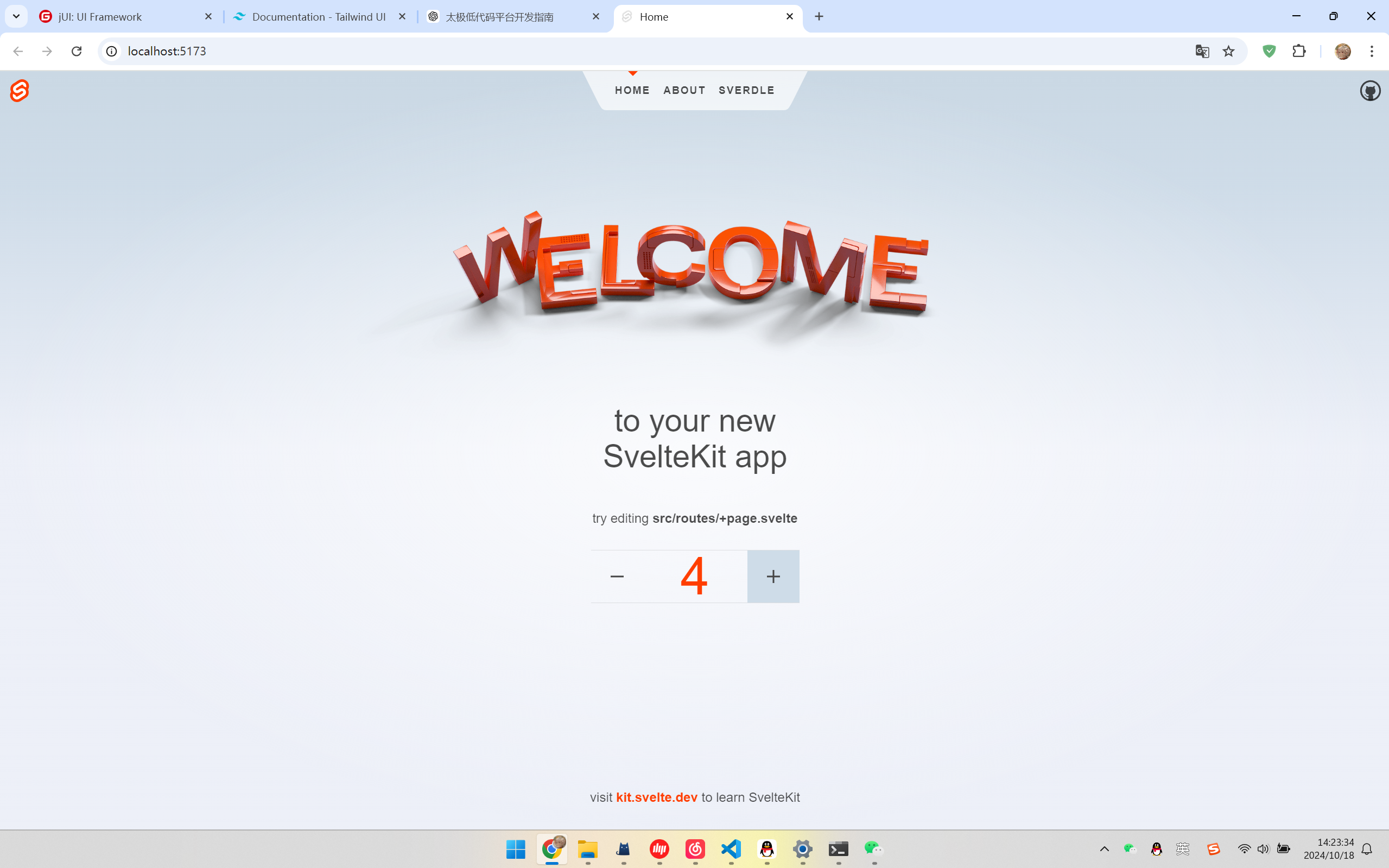
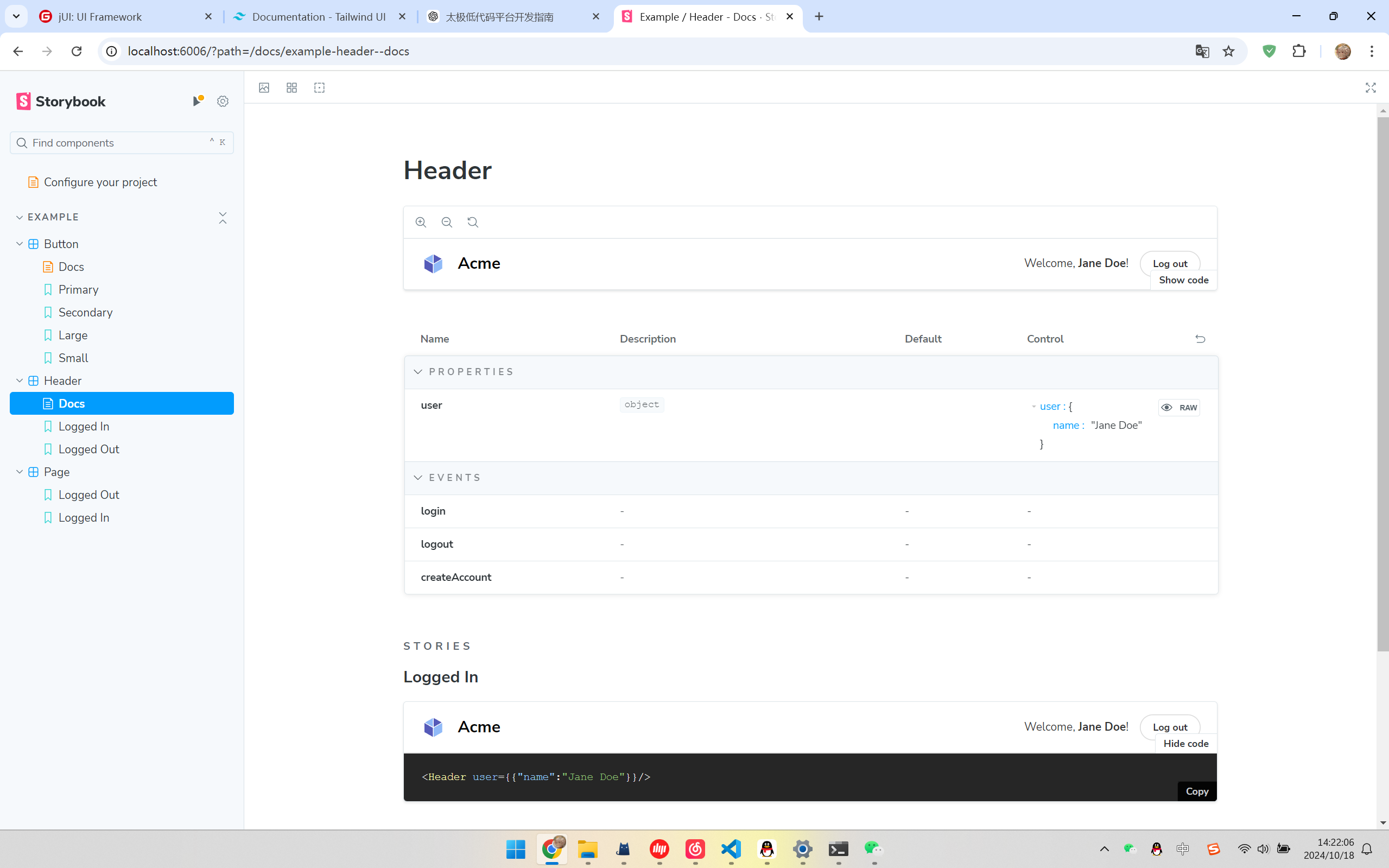
我根据README文档安装部署了太极开源的项目,查阅了storybook文档,发现仅有关于Button、Header、Page的少量文档
- 组件可视化展示
- 组件调用代码
- 属性介绍
使用TailWind CSS和svelte


2. TailWind UI https://tailwindui.com/?ref=top
- Components 组件
- 组件可视化展示
- 组件调用代码 HTML、React、Vue 【部分需付费】
- 官网无超链接,但从Google中搜索到tailwindcss开源仓库【GitHub】
- Templates 模板
- 可视化展示
- 【付费使用】
- UI Kit
- 预览 组件可视化展示
- 【付费使用】
- Docs 文档
- 上手指南
- 未找到API使用文档
3. Microsoft Fluent UI https://developer.microsoft.com/en-us/fluentui#/
- Get Started
- 快速上手指南
- 源代码仓库【GitHub】
- Styles
- 设计理念
- 配色方案
- 素材
- Controls 组件介绍
- 组件可视化展示
- 组件调用代码【各种框架和环境】
- Implement
- 接口说明
- 继承信息
- Resources
- 开发平台
- 文档
- 字体
- DashBoard
- 跳转到Microsoft365去了
4. 字节 Arco Design https://arco.design/
- 开发指南
- 快速上手指南
- 设计指南
- 一些界面设计的参考指南文档
- 组件
- 组件可视化展示
- 组件源代码【GitHub】
- 组件调用代码 React、Vue
- API文档
- 参数名
- 描述
- 类型
- 默认值
- 版本
- 组件用法
- 组件介绍
- 使用建议
- 一些界面设计的参考指南文档
- 风格配置平台
- 主题和配色方案说明文档
- 最佳实践
- 项目demo的框架结构说明
- 物料平台
- 历史版本
5. 饿了么 Element https://element.eleme.cn/#/zh-CN
- 指南
- 设计原则
- 组件
- 更新日志
- 开发指南
- 组件
- 组件可视化展示
- 组件源代码【GitHub】
- 组件调用代码 Vue 但是有其他框架的版本仓库
- 属性说明
- 主题
- 配色方案
- 官方
- 自定义
- 配色方案
- 资源
6. 蚂蚁 Ant Design https://ant-design.antgroup.com/components/overview-cn/
- 设计 介绍和高层设计架构
- 全局样式:色彩、布局、字体、图表等设计素材
- 设计理念
- 设计模式
- 研发 框架上手指南
- 简介
- 更新日志
- 上手指南
- 组件 开源组件
- 组件可视化展示
- 组件源代码【GitHub】
- 组件调用代码 React
- API文档
- FAQ
- 博客 一些技术文档
- 特性
- 疑难杂症
- 资源 开发资源
整体能获取到的共性信息
太极和TailWind能获取到的信息偏少,暂不考虑
- 整体介绍
- 项目简介
- 设计理念和价值观
- 配色方案
- 字体
- 图标素材等
- 界面UI设计原则
- 更新日志
- 源代码仓库
- 一般都是一整个项目仓库
- 几乎没有将每个组件对应的源代码标识链接出来
- 上手指南 Get Started
- 安装步骤
- 使用方法
- 组件文档
- 组件可视化展示
- 静态图片
- 动态网页效果
- 组件调用代码
- 一般和上面的组件可视化展示对应
- 相当于API使用示例
- 更详细的API介绍
- 属性的名称、描述、数据类型、取值含义
- 组件可视化展示
- 其他资源
- 博客
- 开发工具包